If you're a fan of Rust 1.39's todo!() macro and you use Visual Studio Code, it's pretty straightforward to have a beautiful display of your TODOs in your source code, whether they're in comments or in this panic-style macro pattern.
To start, install the extension Todo Tree by Gruntfuggly. I've only begun using it, and it's an incredible plugin with great documentation and wonderful configuration options. Here's how I modified it to support Rust's macro.
In the settings, find the setting Regex in the Extensions - Todo Tree section, or the id "todo-tree.regex.regex". At the time of writing this, the setting's default value is ((//|#|<!--|;|/\*|^)\s*($TAGS)|^\s*- \[ \]). If the setting is still that, you can just simply alter it to this: ((//|#|<!--|;|/\*|^)\s*($TAGS)|^\s*- \[ \]|todo!) and that's it! However, the default value may change, so let me break down what the change was so that if it does change, you can hopefully apply it yourself still. The Regex starts with an open parentheses, which means it's a capture group. If we look a bit further, we can see that break it down in this structure:
((//|#|<!--|;|/\*|^): This captures many common open comment patterns, including SQL's semi-colon which is why addingtodo!to the TAGS setting doesn't work optimally. (See below)\s($TAGS): Reading the documentation this is where the tags configuration is injected for adding other custom words to match on.|: This means the previous two items in the list are one option, and the next option is an alternative option^\s*- \[ \]: Reading the documentation, this pattern is meant to match the Github Markdown style todo lines.
)
We then just added |todo! to the end right before the closing brace: ((//|#|<!--|;|/*|^)\s*($TAGS)|^\s*- [ ]|todo!)`
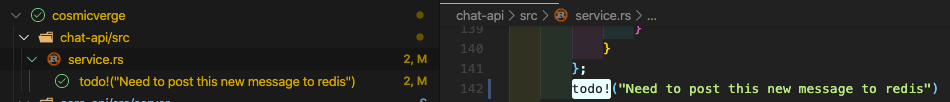
Once configured, you can see your todos organized by file: